Basic Terms For Writing XML code Instead of Drag and Drop
Drag and Drop is the Most Easiest Way of Developing the Front End of the Android Application.Writing an XML Code Can Save More Time Than Drag and Drop.Searching various properties in the Properties panel will take Little Bit More Time than the Coding.
As a Initial Developer We can't Except to know All the Properties in XML.But As Day Progresses Everyone should try to use usage of writing Code Directly instead of Drag and Drop.This also gives much more Confident than Drag and Drop in Development process.
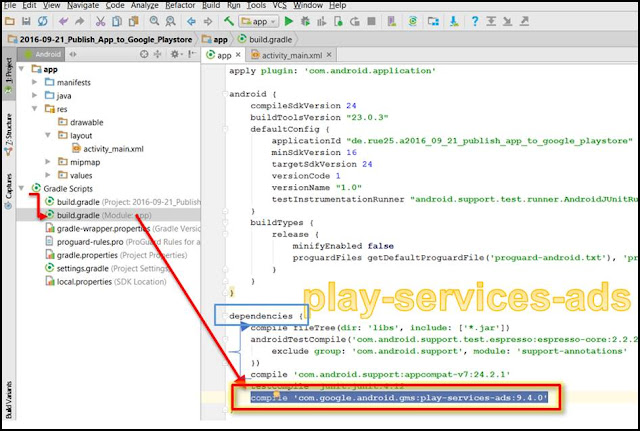
You can Switch Between Design View and TextView by Pressing the Tab at bottom of your Activity Screen as Below.
Basics of XML:
The Two Default Properties for Any of the Android Component is layout_width and layout_height.
Without these Two Properties One cant Create a Component.If an Developer leaves it Empty it shows the Error.
When a User Types <TextView and Press Enter it Automatically asks two Components
android:layout_width=" "
android:layout_height=" "
Let Us see the Difference Between fill_parent and wrap_content
android:background="@color/white"
To add an image As a Backround We have to add An Image to Drawable Folder.Let we see briefly.
Conditions for "Name of a Image"
The Name of a Image should not consists of SPACE.
As a Initial Developer We can't Except to know All the Properties in XML.But As Day Progresses Everyone should try to use usage of writing Code Directly instead of Drag and Drop.This also gives much more Confident than Drag and Drop in Development process.
You can Switch Between Design View and TextView by Pressing the Tab at bottom of your Activity Screen as Below.
Basics of XML:
1)layout_width and layout_height
The Two Default Properties for Any of the Android Component is layout_width and layout_height.
Without these Two Properties One cant Create a Component.If an Developer leaves it Empty it shows the Error.
When a User Types <TextView and Press Enter it Automatically asks two Components
android:layout_width=" "
android:layout_height=" "
Let Us see the Difference Between fill_parent and wrap_content
fill_parent
Also Called as MATCH_PARENT in API Level 8 and higher
Setting the layout of a widget to fill_parent will force it to expand to take up as much space as is available within the layout element it's been placed in. It's roughly equivalent of setting the dockstyle of a Windows Form Control to
Fill.
Setting a top level layout or control to fill_parent will force it to take up the whole screen.
wrap_content
Setting a View's size to wrap_content will force it to expand only far enough to contain the values (or child controls) it contains. For controls -- like text boxes (TextView) or images (ImageView) -- this will wrap the text or image being shown. For layout elements it will resize the layout to fit the controls / layouts added as its children.
It's roughly the equivalent of setting a Windows Form Control's
Autosize property to True.2)Background
Adding an Background to Any Component or Full Layout can be done by using the Single Property.
android:background=" "
In order to add Only Color to the Background you can add as below.
Go to values->Colors in Project.
Type the below Code in colors.xml File Under Values Folder
<color name="white">#FFFFFF</color>color is the Tag Name .
name is the Attribute Name.
white is the Attribute Value.This is used instead of mentioning Direct Colors.
#FFFFFF is the color Value.(#FFFFFF-Represents White Color)
#FFFFFF
Example:
<resources>
<color name="white">#FFFFFF</color>
<color name="yellow">#FFFF00</color>
<color name="fuchsia">#FF00FF</color>
<color name="red">#FF0000</color>
<color name="silver">#C0C0C0</color>
<color name="gray">#808080</color>
<color name="olive">#808000</color>
<color name="purple">#800080</color>
<color name="maroon">#800000</color>
<color name="aqua">#00FFFF</color>
<color name="lime">#00FF00</color>
<color name="teal">#008080</color>
<color name="green">#008000</color>
<color name="blue">#0000FF</color>
<color name="navy">#000080</color>
<color name="black">#000000</color>
</resources>
The First Two "FF" meant for RED color.
The Middle Two "FF" meant for GREEN color.
The Last two "FF" meant for BLUE color.
The combimation of RGB.
After Adding a Value to the Color.xml you can Use this in your Application as
android:background="@color/white"
Adding an Image as a Background
To add an image As a Backround We have to add An Image to Drawable Folder.Let we see briefly.
1)copy the image from your Desktop and goto Drawable folder and paste it.
Conditions for "Name of a Image"
The Name of a Image should not consists of SPACE.
The Name of a Image should not consists of -(hypen).
Dont give large Names to Image Using Large Names will be Complex in the XML.Keep it simple and unique.
After placing the image in the Drawable Folder developer can use the image as below
android:background="@drawable/image_name"
image_name represnts your image name.
3)TextColor
This Property is Used Inorder to make changes to the Text in any component.It can be done as follows.
android:textColor="@color/ColorValue"
4)textAllCaps
This Property is particularly used in Button Component.Without
setting this property as False All Text in the Button will be Shown as
Capital as Default.
You can remove the Caps As Below.
android:textAllCaps="false"
The False At Here Makes the Text not to be CAPITAL Only.
5)Text
The Text attribute is used in order to give a Text to the Component.
android:text="@string/text"<string name="about_smt">About SMT</string>android:text="@string/about_smt"6)TextSize
This Attribute is used to Change the Size of an Text.android:textSize="20sp"here sp stands for scale-independent pixels.7)TextFont
- Bold
- Italic
- Undeline
This can be used as belowandroid:textStyle="bold"









Comments
Post a Comment